Bạn đang muốn sử dụng một template hỗ trợ responsive thay vì sử dụng chế độ dành cho thiết bị mặc định của Blogger. Tuy nhiên khi sử dụng chế độ máy tính cho các thiết bị di động, Blogger sẽ tự thêm một truy vấn ?m=1 và ?m=0 vào sau mỗi địa chỉ url. Điều này có thể sẽ ảnh hưởng đến SEO của blog. Bài viết này mình sẽ hướng dẫn xoá ?m=1 và ?m=0 khi truy cập trên thiết bị di động cho Blogger.
Ngoài ra, khi bạn sử dụng một số bình luận ngoài như Disqus chẳng hạn. Ở đây, Disqus sẽ đọc cả truy vấn ?m=1 và ?m=0 khi truy cập blog bằng thiết bị di động và xem nó như là một địa chỉ khác so với địa chỉ truy cập trên máy tính. Do đó cùng một bài viết, khi truy cập blog bằng máy tính thì sẽ chỉ đọc được các bình luận của người sử dụng máy tính, điện thoại chỉ đọc được bình luận của điện thoại.
Cách xoá ?m=1 và ?m=0 khi truy cập trên thiết bị di động cho Blogger
Bước 1: Truy cập màn hình chỉnh sửa HTML
Truy cập vào màn hình chỉnh sửa HTML chủ đề bạn đang sử dụng bằng cách nhấn 「Chủ đề > ⋮ > Chỉnh sửa HTML」.


Bước 2: Thêm mã script để xoá truy vấn ?m=1 và ?m=0
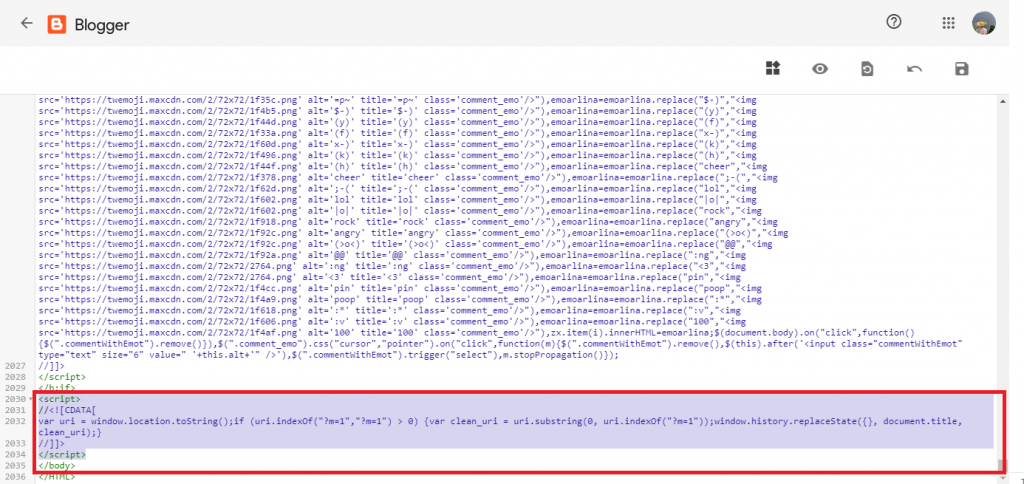
Ở màn hình 「Chỉnh sửa HTML」thêm đoạn mã dưới đây trước thẻ </body>. Bạn có thể sử dụng Ctrl+F để sử dụng chức năng tìm kiếm thần thánh cho nhanh nhé, kéo tìm cũng gian nan phết đó ^-^.
<script>
//<![CDATA[
var uri = window.location.toString();if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri);}
//]]>
</script>
Bước 3: Lưu lại và xem kết quả
Cuối cùng nhấn nút 「Lưu」và xem kết quả.

Kết luận
Trên đây là tất cả những gì bạn phải làm. Bằng cách thêm một đoạn mã script đơn giản, bây giờ blog của bạn sẽ không hiển thị các tham số ?m=1 và ?m=0 ở thanh địa chỉ khi truy cập bằng thiết bị di động nữa. Xem thêm các thủ thuật hay khác khi sử dụng Blogger tại đây.


cám ơn ad, mình vừa chèn code xong
Mình chèn 4 mà sao k đc nhỉ
bạn chèn đúng như hướng dẫn chưa nhỉ, nếu có thể bạn có thể cung cấp cho mình ảnh chụp phần bạn thêm được không? Bạn có thể post ảnh lên google driver hoặc đâu đó rồi cho mình xin link ở comment nhé.
Mình sửa đc r cảm ơn b nha
không có tác dụng
Mình thấy website của bạn đã bỏ được link này ở bản mobile và trong source code cũng đã chèn mã tương tự mà nhỉ?
bạn xem dùm mình trang http://www.reset-key.com nha, thanks bạn
Mình xem qua thì trang bạn đang dùng chủ đề di động mặc định của blogspot.
Chủ đề của bạn có thêm một số thẻ custom nên mình thấy bạn nên sửa lại thành giao diện responsive cho đẹp nhé.
Ở Chủ đề > Tuỳ chỉnh > Cài đặt thiết bị di động > Chọn [Máy tính để bàn] > Chọn [Lưu].
Về mã để bỏ m=1 thì mình thấy bạn có thêm rồi tuy nhiên có vẻ nó đang không được thực thi thì phải.
Cảm ơn bạn được chia sẻ hướng dẫn bài viết này nhé ??
Hi Trường,
Mình dùng Lighthouse để check thì vẫn bị m=1 sau khi thêm mã.
Làm thế nào để check kĩ hơn vậy bạn?
Hi Minh,
Mã trên chỉ xoá ?m=1 trực quan trên thanh địa chỉ URL thực tế URL truy cập vẫn bao gồm ?m=1 ở mobile do đó bạn dùng lighthouse sẽ vẫn bị. Mục đích xoá bằng script ở trên chủ yếu để sửa lỗi khi dùng Disqus để làm bình luận.
Nếu bạn không dùng Disqus thì mình thấy bạn nên để mặc định và không phải sửa gì cả. Hiện tại thì Google có update lại và tự động hiểu nên bạn không lo ảnh hưởng đến SEO nhé.